Images used well can liven up your website, your blog posts and your social media forays. The trick is getting them to display nicely on all mediums.
Now, making great images is a complicated business and takes a lot of time and practice before you get any good at it. This blog is not going to discuss all that. Oh no.
It’s what you do after creating your amazing imagery that matters to this post. So…
Should you frame your pictures?
We all like picture frames don’t we? Frames add definition to an image and make it stand out from it’s surroundings. Frames and borders look great when the image is nice and large, like with a poster stuck to your wall, or a family portrait inside a nice silver frame.
That is all well and good when you have a large viewing area, but what about those images you use on your website, or your blog or your social media posts?
Have a look at these examples and see what you think.
Here is an image of a steam train. It’s a nice picture and I will be using it repeatedly.
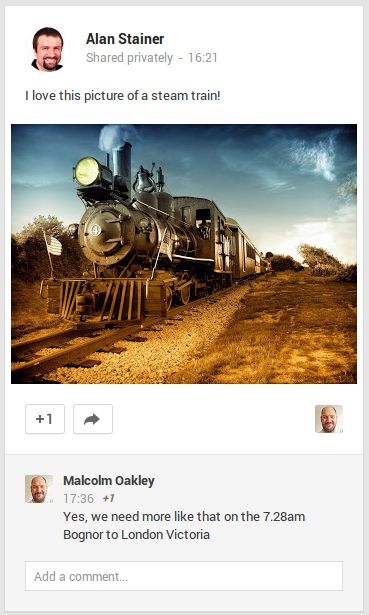
I shared that picture, just as it appears above, to Google+. Here is what it looks like in the G+ stream on a desktop PC.
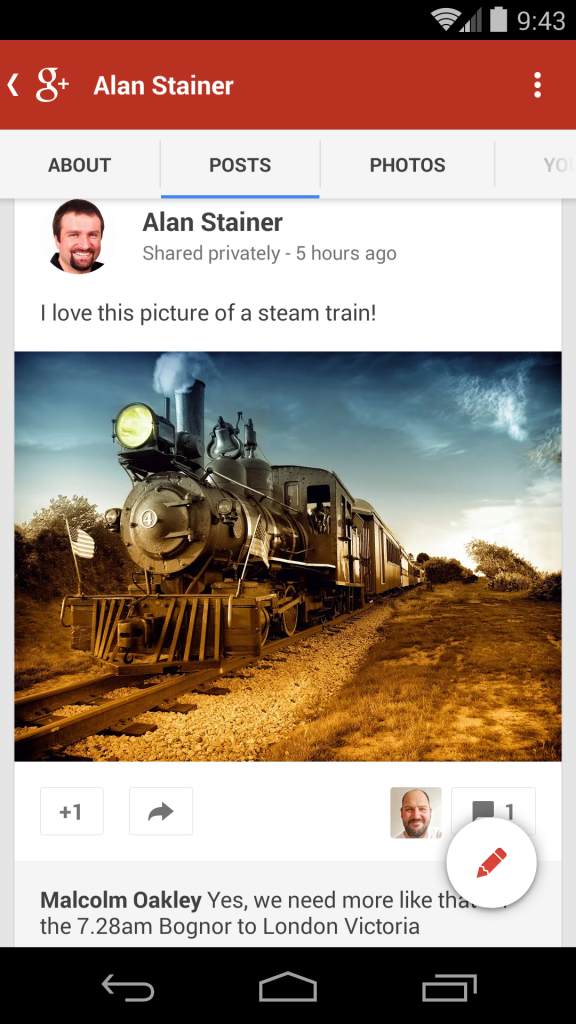
Nice and large. Here is how that same post looks on a smartphone.
Great, it’s still nice and large.
Okay, let’s add a border to our image and see what happens.
Cool. That gives it definition and helps it leap out of the page. So what does that look like when shared on a smartphone?
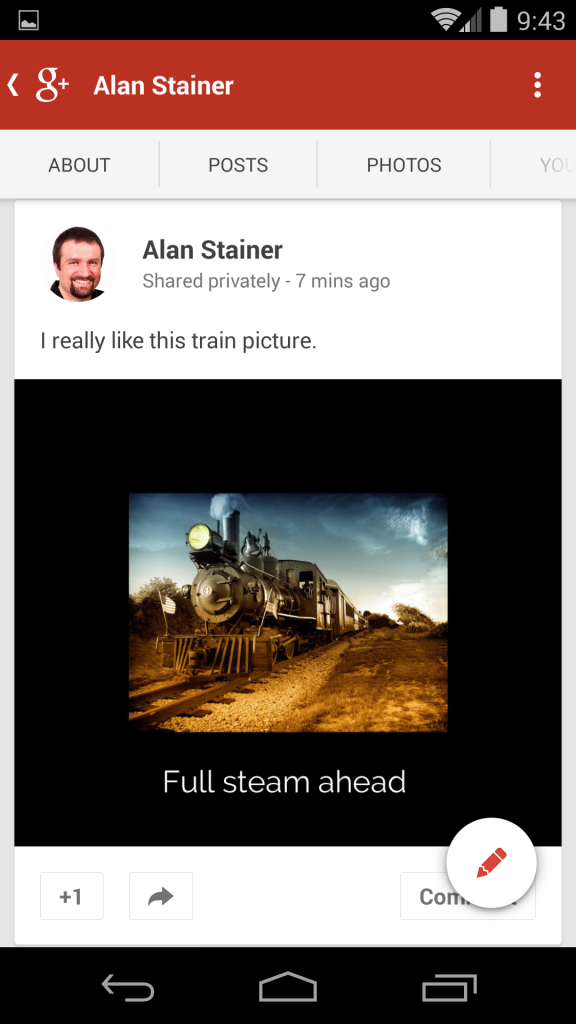
Not bad. It’s a little smaller than before, but still fairly good. What if we add a caption? Hmmm, the border may need to be a little bit bigger so the text has enough room.
Marvellous. The text really stands out, although the image itself still maintains your focus. Great! How does it look on a smartphone now?
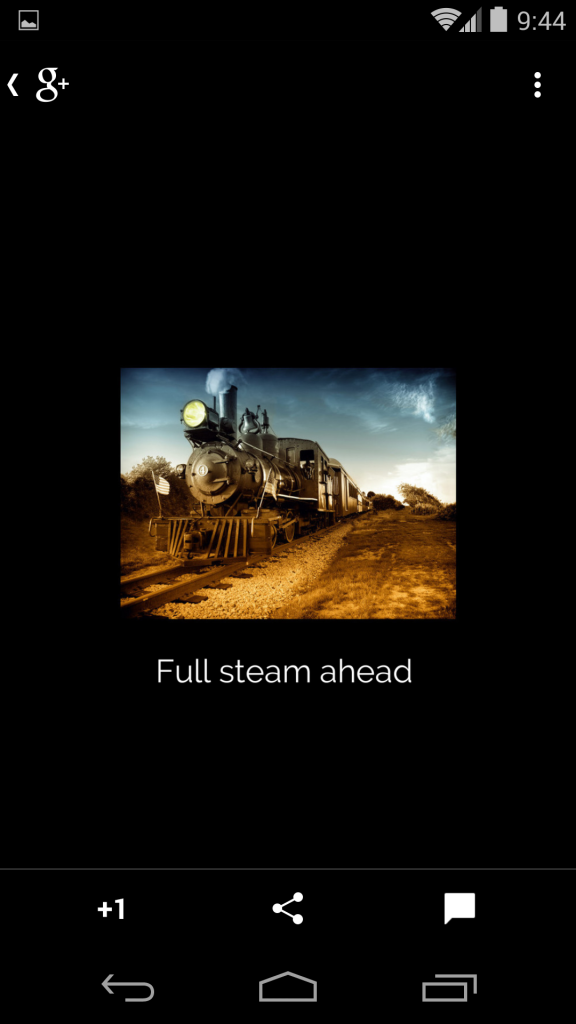
Oh. It’s a little small isn’t it? What if we tap on the image and view it on it’s own on the smartphone?
Hmm. That’s not so good is it. The picture looks so small. Bear in mind that the smartphone used in these examples has a 5 inch screen. Imagine how much smaller it would look on smaller devices!
What can you do if you want to include a caption? Perhaps you are concerned about copyright and want to include your logo? What can you do?
The simple answer is to overlay the text or logo onto the image itself. Okay, let’s try that then.
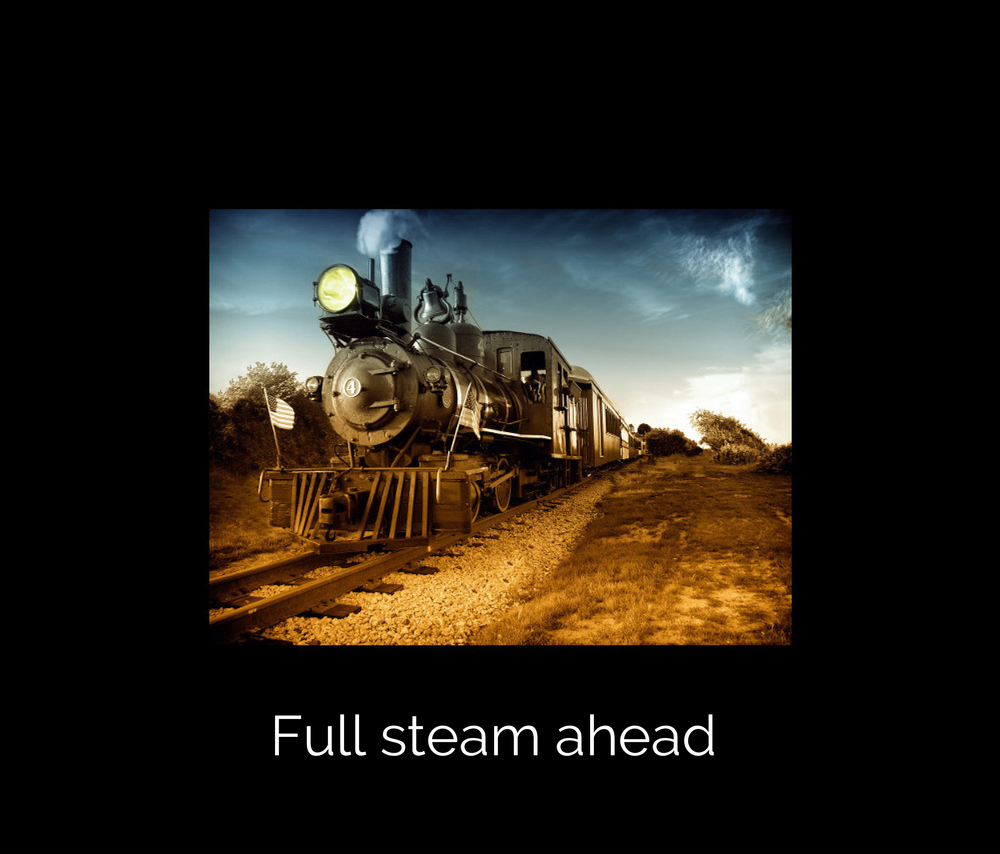
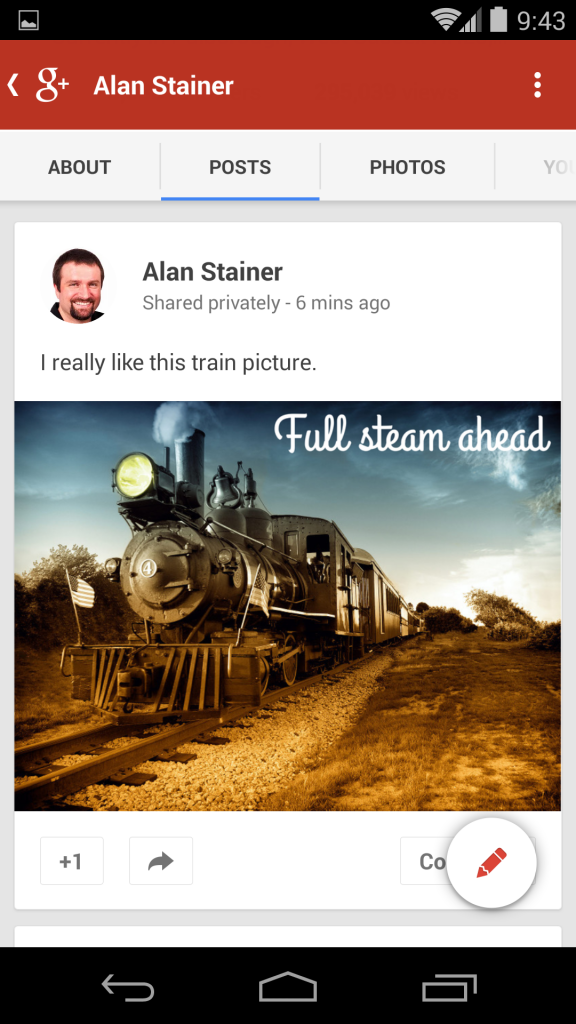
Here is the train again, this time with the caption over the image itself.
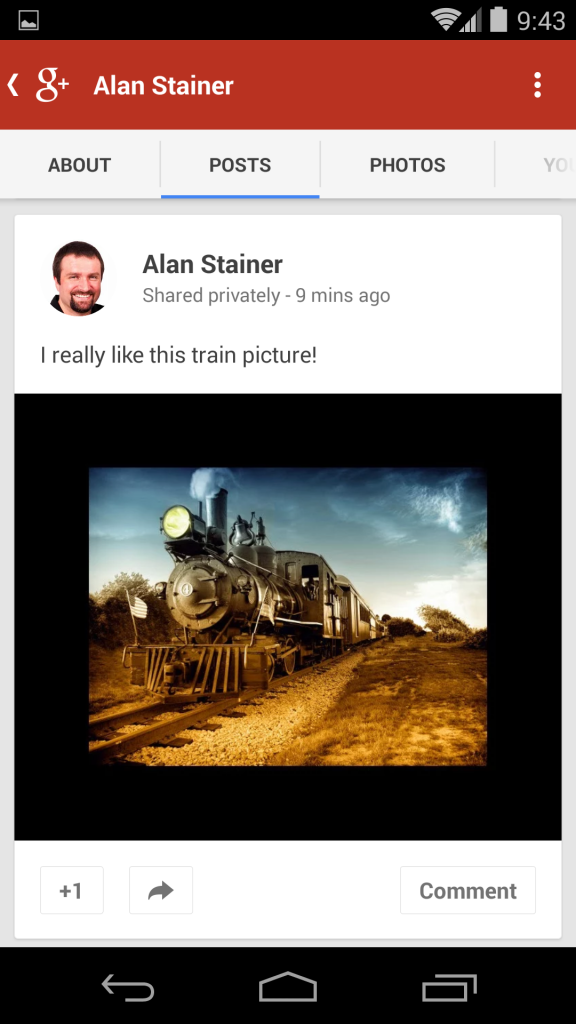
Cool. We have our super size picture back and the caption looks nifty too. What is it like on a smartphone now?
Now it looks like we are getting somewhere. What if we tap that image for a closer look. The last time we tried that it looked teeny tiny…
Brilliant! Now our train fills the whole width of the device. We are saved!
Final thoughts
Framing pictures is brilliant given the right context. When you are sharing images online then it may not be the right context. Remember that computer screens come with their own frames and borders already built in.
In the case of a web page, the picture will be framed by the page itself, as well as the physical edges of the screen. The edges of a smartphone screen automatically create a frame too and you really want to avoid doubling up on that due to the small viewing area.
Lastly, I have to thank Malcolm Oakley for allowing me to use the train image.
By Alan Stainer.